[scode type="green" size=""]这篇文章作为本站美化的记录,有新增时会实时更新。[/scode] [scode type="green" size=""]如果您有好玩的效果也欢迎在评论区提出,若可以的话我也会加到文章并实现其效果。[/scode] [scode type="green" size=""]更新时间:2025-05-03[/scode] # 说明 该站的所有修改项均在本文列出,实际效果看本站即可。若您也想拥有类似的效果,欢迎借鉴~~ 注意:以下代码出现**`/* */`** 、**`<!-- -->`**或**`//`**字符均为注释,即不会有实际效果,仅仅是给人看的一个标记。 在这里不建议删除,因为会影响后期修改时的辨别。悉知~ **为了给小白讲明白,这里记录的已经很细了。老博主的话,拿着代码按自己意愿改即可,懂得都懂~** **本站环境:** Typecho:1.2.1正式版 HandSome:10.1.0 Pro **其他版本的Typecho和HandSome不确定其可行性,请自行测试~** [collapse status="false" title="Handsome文件目录结构"] ```component/aside.php 左边导航栏 component/comments.php 评论区 component/footer.php 底部版权、音乐播放器之类 component/header.php 页面头,没啥要改的 component/headnav.php 顶部导航 component/say.php 时光机动态 component/sidebar.php 右侧栏目 component/third_party_comments.php 3.3.0新增,第三方评论 css/ 博客CSS,一般不要改 fonts/ 博客字体,一般不要改 img/ 图像,一般不要改 js/ js文件,一般不要改 lang/ 语言文件 libs/Content.php 文章内容 libs/... 一般不要改 usr/ 另一个语言文件? 404.php 404界面 archive.php 整合 booklist.php 书单 cross.php 时光机 files.php 归档 functions.php 配置界面的东西 guestbook.php 留言板 index.php 首页 links.php 友链 page.php 文章页面整合 post.php 文章输出 color: 选填,不填默认为success(绿色),可选值: light:白色 info:蓝色 dark:深色 success:绿色 black:黑色 warning:黄色 primary:紫色 danger:红色[/collapse] ``` # 美化记录 ### 文章标题居中 [collapse status="false" title="文章标题居中"]以下代码放在 **后台-外观设置-开发者设置-自定义CSS** ```css /*文章标题居中*/ header.bg-light.lter.wrapper-md { text-align: center; }[/collapse] ``` ### 底部美化 [collapse status="false" title="底部美化"]左侧底部放在 **后台-开发者设置-博客底部左侧信息** ``` <div class="github-badge"> <span class="badge-subject">Copyright</span> <a href="./" target="_blank"> <span class="badge-value bg-blue">©2022 IT哥哥 Blog</span></a> </div> | <div class="github-badge"> <span class="badge-subject">网站地图</span> <a href="/sitemap.xml" target="_blank"> <span class="badge-value bg-green">Sitemap</span></a> </div> ``` 右侧底部放在 **后台-开发者设置-博客底部右侧信息** ``` <div class="github-badge"> <span class="badge-subject">本站由</span> <a href="https://www.upyun.com/?utm_source=lianmeng&utm_medium=referral" target="_blank"> <span class="badge-value bg-blue">又拍云提供CDN加速服务</span></a> </div> | <div class="github-badge"> <span class="badge-subject">本站由</span> <a href="https://www.kdvps.com/" target="_blank"> <span class="badge-value bg-orange">快迪云提供云计算服务</span></a> </div> ``` 以下代码放在 **后台-外观设置-开发者设置-自定义CSS** ``` /*底部页脚css*/ .github-badge { display: inline-block; border-radius: 4px; text-shadow: none; font-size: 12px; color: #fff; line-height: 15px; background-color: #abbac3; margin-bottom: 5px } .github-badge .badge-subject { display: inline-block; background-color: #4d4d4d; padding: 4px 4px 4px 6px; border-top-left-radius: 4px; border-bottom-left-radius: 4px } .github-badge .badge-value { display: inline-block; padding: 4px 6px 4px 4px; border-top-right-radius: 4px; border-bottom-right-radius: 4px } .github-badge .bg-blue { background-color: #007ec6 } .github-badge .bg-orange { background-color: #ffa500 } .github-badge .bg-green { background-color: #3bca6e } ``` 以下代码放在主题目录**usr/themes/handsome/component/footer.php内大概在177行**,覆盖原来的即可 ``` <footer id="footer" class="app-footer" role="footer"> <div class="wrapper bg-light"> <span class="pull-right hidden-xs text-ellipsis"> <?php $this->options->BottomInfo(); // 可以去除主题版权信息,最好保留版权信息或者添加主题信息到友链,谢谢你的理解 ?> </span> <span class="text-ellipsis"><?php $this->options->BottomleftInfo(); ?></span> </div> </footer> ```  [/collapse] ### 文章end标识 [collapse status="false" title="文章end标识"] 在模板文件 **post.php内添加以下代码**,建议在83行广告输出结束后添加。 ``` <!--内容结束分割线--> <div class="tt-fenge-end"> <span>End</span> </div> <!--/ 内容结束分割线--> ``` 以下代码放在 **后台-外观设置-开发者设置-自定义CSS** ``` /*文章正文下的结束End分割线样式*/ .tt-fenge-end{border-top: 2px dotted #eee;height: 0px;margin: 35px 0px;text-align: center;width: 100%;line-height: 1.6em;} .tt-fenge-end span{background-color: #23b7e5;color: #fff;padding: 2px 8px;position: relative;top: -14px;border-radius: 12px;font-size: 12px;} /*深色模式下文章正文下的结束End分割线颜色*/ html.theme-dark .tt-fenge-end{border-top: 2px dotted #4f4f4f;} ``` [/collapse] ### 文章尾部版权 [collapse status="false" title="文章尾部版权"] 在主题文件**post.php**中,文章内容下面添加代码 ``` <div style="padding: 10px;background: rgba(220, 220, 220, 0.22);font-size: 13px;border-left: 3px solid;text-align: left;"> <span>本文作者:<a href="<?php $this->author->permalink(); ?>" rel="author"> <?php $this->author(); ?></a></span> <span>文章标题:<a href="<?php $this->permalink() ?>"><?php $this->title() ?></a><br></span> <span>本文地址:<a href="<?php $this->permalink() ?>"><?php $this->permalink() ?></a><br></span> <span>版权说明:若无注明,本文皆<a href="<?php $this->options->rootUrl(); ?>" target="_blank" data-original-title="<?php $this->options->title() ?>"><?php $this->options->title() ?></a>原创,转载请保留文章出处。</span> </div> ``` [/collapse] ### 鼠标路过头像时放大并旋转 [collapse status="false" title="鼠标路过头像时放大并旋转"] 以下代码放在 **后台-外观设置-开发者设置-自定义CSS** ``` /* 评论头像旋转 */ .img-circle { border-radius: 50%; animation: light 4s ease-in-out infinite; transition: all 0.5s; } .img-circle:hover { transform: scale(1.15) rotate(720deg); } @keyframes light { 0% { box-shadow: 0 0 4px #f00; } 25% { box-shadow: 0 0 16px #0f0; } 50% { box-shadow: 0 0 4px #00f; } 75% { box-shadow: 0 0 16px #0f0; } 100% { box-shadow: 0 0 4px #f00; } } ``` [/collapse] ### 文章板块添加阴影 [collapse status="false" title="文章板块添加阴影"] 就是你现在看到的各个边框散发的紫光效果。 所有**rgba**后面的,如**219,112,147**都可以进行修改,它代表的是散发出来的颜色类型。 ``` /*panel阴影*/ .panel{ box-shadow: 1px 1px 5px 5px rgba(238,130,238); -moz-box-shadow: 1px 1px 5px 5px rgba(219,112,147); } .panel:hover{ box-shadow: 1px 1px 5px 5px rgba(219,112,147); -moz-box-shadow: 1px 1px 5px 5px rgba(238,130,238); } .panel-small{ box-shadow: 1px 1px 5px 5px rgba(0,0,0); -moz-box-shadow: 1px 1px 5px 5px rgba(0,0,0); } .panel-small:hover{ box-shadow: 1px 1px 5px 5px rgba(219,112,147); -moz-box-shadow: 1px 1px 5px 5px rgba(238,130,238); } .app.container { box-shadow: 0 0 20px rgba(0,0,0); } ``` [/collapse] ### 左侧导航图标多彩 [collapse status="false" title="左侧导航图标多彩"] 以下代码放在 **后台-外观设置-开发者设置-自定义 JavaScript** ``` //左侧图标多彩 let leftHeader=document.querySelectorAll("span.nav-icon>svg,span.nav-icon>i");let leftHeaderColorArr=["#FF69B4","#58c7ea","#E066FF","#FF69B4","#FFA54F","#90EE90","#0043ff","#cc00ff","#8e7cc3","#A0522D","#FF7256","#FFA500","#8B0000","#7CFC00","#4EEE94","#00FFFF","#EE0000"];leftHeader.forEach(tag=>{tagsColor=leftHeaderColorArr[Math.floor(Math.random()*leftHeaderColorArr.length)];tag.style.color=tagsColor}); ``` 如果你博客开启了PJAX,需要在**PJAX回调函数**里面添加以下代码: ``` //左侧图标多彩 let leftHeader=document.querySelectorAll("span.nav-icon>svg,span.nav-icon>i");let leftHeaderColorArr=["#FF69B4","#58c7ea","#E066FF","#FF69B4","#FFA54F","#90EE90","#0043ff","#cc00ff","#8e7cc3","#A0522D","#FF7256","#FFA500","#8B0000","#7CFC00","#4EEE94","#00FFFF","#EE0000"];leftHeader.forEach(tag=>{tagsColor=leftHeaderColorArr[Math.floor(Math.random()*leftHeaderColorArr.length)];tag.style.color=tagsColor}); ``` [/collapse] ### 给博客添加天气显示 [collapse status="false" title="给博客添加天气显示"] 先去官网[心知天气](https://www.seniverse.com/)注册账号申请公钥及密钥 之后在模板文件**/component/headnav.php**文件中**动态日历中<?php endif;?>**下添加以下代码,注意将公钥及密钥更改成自己的 ``` <!-- 心知天气--> <div id="tp-weather-widget" class="navbar-form navbar-form-sm navbar-left shift"></div> <script>(function(T,h,i,n,k,P,a,g,e){g=function(){P=h.createElement(i);a=h.getElementsByTagName(i)[0];P.src=k;P.charset="utf-8";P.async=1;a.parentNode.insertBefore(P,a)};T["ThinkPageWeatherWidgetObject"]=n;T[n]||(T[n]=function(){(T[n].q=T[n].q||[]).push(arguments)});T[n].l=+new Date();if(T.attachEvent){T.attachEvent("onload",g)}else{T.addEventListener("load",g,false)}}(window,document,"script","tpwidget","//widget.seniverse.com/widget/chameleon.js"))</script> <script>tpwidget("init", { "flavor": "slim", "location": "WX4FBXXFKE4F", "geolocation": "enabled", "language": "auto", "unit": "c", "theme": "chameleon", "container": "tp-weather-widget", "bubble": "enabled", "alarmType": "badge", "color": "#C6C6C6", "uid": "公钥", "hash": "密钥" }); tpwidget("show");</script> <!-- 心知结束--> ``` [/collapse] ### 打字烟花效果 [collapse status="false" title="打字烟花效果"] 以下代码放在 **后台-外观设置-开发者设置-自定义 JavaScript** 或新建一个js文件写入,在**开发者设置-自定义输出body 尾部的HTML代码** `<script type="text/javascript"src="https://js.qninq.cn/js/commentTyping.js"></script>` ``` (function webpackUniversalModuleDefinition(a,b){if(typeof exports==="object"&&typeof module==="object"){module.exports=b()}else{if(typeof define==="function"&&define.amd){define([],b)}else{if(typeof exports==="object"){exports["POWERMODE"]=b()}else{a["POWERMODE"]=b()}}}})(this,function(){return(function(a){var b={};function c(e){if(b[e]){return b[e].exports}var d=b[e]={exports:{},id:e,loaded:false};a[e].call(d.exports,d,d.exports,c);d.loaded=true;return d.exports}c.m=a;c.c=b;c.p="";return c(0)})([function(c,g,b){var d=document.createElement("canvas");d.width=window.innerWidth;d.height=window.innerHeight;d.style.cssText="position:fixed;top:0;left:0;pointer-events:none;z-index:999999";window.addEventListener("resize",function(){d.width=window.innerWidth;d.height=window.innerHeight});document.body.appendChild(d);var a=d.getContext("2d");var n=[];var j=0;var k=120;var f=k;var p=false;o.shake=true;function l(r,q){return Math.random()*(q-r)+r}function m(r){if(o.colorful){var q=l(0,360);return"hsla("+l(q-10,q+10)+", 100%, "+l(50,80)+"%, "+1+")"}else{return window.getComputedStyle(r).color}}function e(){var t=document.activeElement;var v;if(t.tagName==="TEXTAREA"||(t.tagName==="INPUT"&&t.getAttribute("type")==="text")){var u=b(1)(t,t.selectionStart);v=t.getBoundingClientRect();return{x:u.left+v.left,y:u.top+v.top,color:m(t)}}var s=window.getSelection();if(s.rangeCount){var q=s.getRangeAt(0);var r=q.startContainer;if(r.nodeType===document.TEXT_NODE){r=r.parentNode}v=q.getBoundingClientRect();return{x:v.left,y:v.top,color:m(r)}}return{x:0,y:0,color:"transparent"}}function h(q,s,r){return{x:q,y:s,alpha:1,color:r,velocity:{x:-1+Math.random()*2,y:-3.5+Math.random()*2}}}function o(){var t=e();var s=5+Math.round(Math.random()*10);while(s--){n[j]=h(t.x,t.y,t.color);j=(j+1)%500}f=k;if(!p){requestAnimationFrame(i)}if(o.shake){var r=1+2*Math.random();var q=r*(Math.random()>0.5?-1:1);var u=r*(Math.random()>0.5?-1:1);document.body.style.marginLeft=q+"px";document.body.style.marginTop=u+"px";setTimeout(function(){document.body.style.marginLeft="";document.body.style.marginTop=""},75)}}o.colorful=false;function i(){if(f>0){requestAnimationFrame(i);f--;p=true}else{p=false}a.clearRect(0,0,d.width,d.height);for(var q=0;q<n.length;++q){var r=n[q];if(r.alpha<=0.1){continue}r.velocity.y+=0.075;r.x+=r.velocity.x;r.y+=r.velocity.y;r.alpha*=0.96;a.globalAlpha=r.alpha;a.fillStyle=r.color;a.fillRect(Math.round(r.x-1.5),Math.round(r.y-1.5),3,3)}}requestAnimationFrame(i);c.exports=o},function(b,a){(function(){var d=["direction","boxSizing","width","height","overflowX","overflowY","borderTopWidth","borderRightWidth","borderBottomWidth","borderLeftWidth","borderStyle","paddingTop","paddingRight","paddingBottom","paddingLeft","fontStyle","fontVariant","fontWeight","fontStretch","fontSize","fontSizeAdjust","lineHeight","fontFamily","textAlign","textTransform","textIndent","textDecoration","letterSpacing","wordSpacing","tabSize","MozTabSize"];var e=window.mozInnerScreenX!=null;function c(k,l,o){var h=o&&o.debug||false;if(h){var i=document.querySelector("#input-textarea-caret-position-mirror-div");if(i){i.parentNode.removeChild(i)}}var f=document.createElement("div");f.id="input-textarea-caret-position-mirror-div";document.body.appendChild(f);var g=f.style;var j=window.getComputedStyle?getComputedStyle(k):k.currentStyle;g.whiteSpace="pre-wrap";if(k.nodeName!=="INPUT"){g.wordWrap="break-word"}g.position="absolute";if(!h){g.visibility="hidden"}d.forEach(function(p){g[p]=j[p]});if(e){if(k.scrollHeight>parseInt(j.height)){g.overflowY="scroll"}}else{g.overflow="hidden"}f.textContent=k.value.substring(0,l);if(k.nodeName==="INPUT"){f.textContent=f.textContent.replace(/\s/g,"\u00a0")}var n=document.createElement("span");n.textContent=k.value.substring(l)||".";f.appendChild(n);var m={top:n.offsetTop+parseInt(j["borderTopWidth"]),left:n.offsetLeft+parseInt(j["borderLeftWidth"])};if(h){n.style.backgroundColor="#aaa"}else{document.body.removeChild(f)}return m}if(typeof b!="undefined"&&typeof b.exports!="undefined"){b.exports=c}else{window.getCaretCoordinates=c}}())}])}); POWERMODE.colorful=true;POWERMODE.shake=false;document.body.addEventListener("input",POWERMODE); ``` [/collapse] ### 博主介绍闪动效果 [collapse status="false" title="博主介绍闪动效果"] 以下代码放在**主题设置-初级设置-博主的介绍** ``` <span class="text-muted text-xs block"> <div id="chakhsu"></div> <script> var chakhsu = function(r) { function t() { return b[Math.floor(Math.random() * b.length)] } function e() { return String.fromCharCode(94 * Math.random() + 33) } function n(r) { for (var n = document.createDocumentFragment(), i = 0; r > i; i++) { var l = document.createElement("span"); l.textContent = e(), l.style.color = t(), n.appendChild(l) } return n } function i() { var t = o[c.skillI]; c.step ? c.step-- : (c.step = g, c.prefixP < l.length ? (c.prefixP >= 0 && (c.text += l[c.prefixP]), c.prefixP++) : "forward" === c.direction ? c.skillP < t.length ? (c.text += t[c.skillP], c.skillP++) : c.delay ? c.delay-- : (c.direction = "backward", c.delay = a) : c.skillP > 0 ? (c.text = c.text.slice(0, -1), c.skillP--) : (c.skillI = (c.skillI + 1) % o.length, c.direction = "forward")), r.textContent = c.text, r.appendChild(n(c.prefixP < l.length ? Math.min(s, s + c.prefixP) : Math.min(s, t.length - c.skillP))), setTimeout(i, d) } /*以下内容自定义修改*/ var l = "❤", o = ["这里是自定义修改"].map(function(r) { return r + "" }), a = 2, g = 1, s = 5, d = 75, b = ["rgb(110,64,170)", "rgb(150,61,179)", "rgb(191,60,175)", "rgb(228,65,157)", "rgb(254,75,131)", "rgb(255,94,99)", "rgb(255,120,71)", "rgb(251,150,51)", "rgb(226,183,47)", "rgb(198,214,60)", "rgb(175,240,91)", "rgb(127,246,88)", "rgb(82,246,103)", "rgb(48,239,130)", "rgb(29,223,163)", "rgb(26,199,194)", "rgb(35,171,216)", "rgb(54,140,225)", "rgb(76,110,219)", "rgb(96,84,200)" ], c = { text: "", prefixP: -s, skillI: 0, skillP: 0, direction: "forward", delay: a, step: g }; i() }; chakhsu(document.getElementById('chakhsu')); </script> </span> ``` [/collapse] ### 自定义美化字体 [collapse status="false" title="自定义美化字体"] 以下代码放在 **后台-外观设置-开发者设置-自定义CSS** 注:**请将ttf字体格式转为woff** ``` /*自定义字体*/ @font-face{font-family:HarmonyOS_Sans_SC_Medium;font-style:normal;font-display:swap; src:url(这里填写你的字体路径) format('woff2')} *{font-family:HarmonyOS_Sans_SC_Medium} body {font-family: HarmonyOS!important;} ``` [/collapse] ### 自定义右键菜单美化 [collapse status="false" title="自定义右键菜单美化"] 以下代码放在**开发者设置-自定义输出body 尾部的HTML代码** ``` <style type="text/css"> a {text-decoration: none;} div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba (0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;} div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block} div.usercm ul li{margin:0px;padding:0px;line-height:35px;} div.usercm ul li a{color:#666;padding:0 15px;display:block} div.usercm ul li a:hover{color:#fff;background:rgba(170,222,18,0.88)} div.usercm ul li a i{margin-right:10px} a.disabled{color:#c8c8c8!important;cursor:not-allowed} a.disabled:hover{background-color:rgba(255,11,11,0)!important} div.usercm{background:#fff !important;} </style> <div class="usercm" style="left: 199px; top: 5px; display: none;"> <ul> <li><a href="/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li> <li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>复制</span></a></li> <li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>百度搜索</span></a></li> <li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li> <li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li> <li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>重载网页</span></a></li> <li><a href="/Links.html"><i class="fa fa-meh-o fa-fw"></i><span>加个友链呀~</span></a></li> </ul> </div> <script type="text/javascript"> (function(a) { a.extend({ mouseMoveShow: function(b) { var d = 0, c = 0, h = 0, k = 0, e = 0, f = 0; a(window).mousemove(function(g) { d = a(window).width(); c = a(window).height(); h = g.clientX; k = g.clientY; e = g.pageX; f = g.pageY; h + a(b).width() >= d && (e = e - a(b).width() - 5); k + a(b).height() >= c && (f = f - a(b).height() - 5); a("html").on({ contextmenu: function(c) { 3 == c.which && a(b).css({ left: e, top: f }).show() }, click: function() { a(b).hide() } }) }) }, disabledContextMenu: function() { window.oncontextmenu = function() { return !1 } } }) })(jQuery); function getSelect() { "" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("啊噢...你没还没选择文字呢!") : document.execCommand("Copy") } function baiduSearch() { var a = window.getSelection ? window.getSelection() : document.selection.createRange().text; "" == a ? layer.msg("啊噢...你没还没选择文字呢!") : window.open("https://www.baidu.com/s?wd=" + a) } $(function() { for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) { d = !1; break } d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu()) }); </script> ``` [/collapse] ### 鼠标点击特效 [collapse status="false" title="鼠标点击特效"] 在**/usr/themes/handsome/component**的**footer.php**文件最后的**`</body>`**之前添加以下代码 ``` <script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善"); var $i = $("<span/>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "#ff6651" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script> ``` [/collapse] ### 时间流逝 [collapse status="false" title="时间流逝"] 将以下代码加到**/usr/themes/handsome/component/sidebar.php**,找到广告代码这里上面两行,放在`<?php endif; ?>`之后 **加入位置示例**  ``` <!-- 时间倒计时代码开始 --> <section id="blog_info" class="widget widget_categories wrapper-md clear"> <h5 class="widget-title m-t-none text-md"><?php _me("时间流逝") ?></h5> <div class="sidebar sidebar-count"> <div class="content"> <div class="item" id="dayProgress"> <div class="title">今日已经过去<span></span>小时</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-1"></div> </div> <div class="progress-percentage"></div> </div> </div> <div class="item" id="weekProgress"> <div class="title">这周已经过去<span></span>天</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-2"></div> </div> <div class="progress-percentage"></div> </div> </div> <div class="item" id="monthProgress"> <div class="title">本月已经过去<span></span>天</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-3"></div> </div> <div class="progress-percentage"></div> </div> </div> <div class="item" id="yearProgress"> <div class="title">今年已经过去<span></span>个月</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-4"></div> </div> <div class="progress-percentage"></div> </div> </div> </div> </div> </section> <!-- 时间倒计时代码结束 --> ``` 在主题目录**usr/themes/handsome/assets/js**新建一个js文件命名为**timeinfo.js**并把下面代码复制进去保存 ``` function init_life_time() { function getAsideLifeTime() { /* 当前时间戳 */ let nowDate = +new Date(); /* 今天开始时间戳 */ let todayStartDate = new Date(new Date().toLocaleDateString()).getTime(); /* 今天已经过去的时间 */ let todayPassHours = (nowDate - todayStartDate) / 1000 / 60 / 60; /* 今天已经过去的时间比 */ let todayPassHoursPercent = (todayPassHours / 24) * 100; $('#dayProgress .title span').html(parseInt(todayPassHours)); $('#dayProgress .progress .progress-inner').css('width', parseInt(todayPassHoursPercent) + '%'); $('#dayProgress .progress .progress-percentage').html(parseInt(todayPassHoursPercent) + '%'); /* 当前周几 */ let weeks = { 0: 7, 1: 1, 2: 2, 3: 3, 4: 4, 5: 5, 6: 6 }; let weekDay = weeks[new Date().getDay()]; let weekDayPassPercent = (weekDay / 7) * 100; $('#weekProgress .title span').html(weekDay); $('#weekProgress .progress .progress-inner').css('width', parseInt(weekDayPassPercent) + '%'); $('#weekProgress .progress .progress-percentage').html(parseInt(weekDayPassPercent) + '%'); let year = new Date().getFullYear(); let date = new Date().getDate(); let month = new Date().getMonth() + 1; let monthAll = new Date(year, month, 0).getDate(); let monthPassPercent = (date / monthAll) * 100; $('#monthProgress .title span').html(date); $('#monthProgress .progress .progress-inner').css('width', parseInt(monthPassPercent) + '%'); $('#monthProgress .progress .progress-percentage').html(parseInt(monthPassPercent) + '%'); let yearPass = (month / 12) * 100; $('#yearProgress .title span').html(month); $('#yearProgress .progress .progress-inner').css('width', parseInt(yearPass) + '%'); $('#yearProgress .progress .progress-percentage').html(parseInt(yearPass) + '%'); } getAsideLifeTime(); setInterval(() => { getAsideLifeTime(); }, 1000); } init_life_time() ``` 以下代码放在 **后台-外观设置-开发者设置-自定义CSS** ``` /* 时间流逝 */ .sidebar-count .content { padding: 15px } .sidebar-count .content .item { margin-bottom: 15px } .sidebar-count .content .item:last-child { margin-bottom: 0 } .sidebar-count .content .item .title { font-size: 12px; color: var(--minor); margin-bottom: 5px; display: flex; align-items: center } .sidebar-count .content .item .title span { color: var(--theme); font-weight: 500; font-size: 14px; margin: 0 5px } .sidebar-count .content .item .progress { display: flex; align-items: center } .sidebar-count .content .item .progress .progress-bar { height: 10px; border-radius: 5px; overflow: hidden; background: var(--classC); width: 0; min-width: 0; flex: 1; margin-right: 5px } @keyframes progress { 0% { background-position: 0 0 } 100% { background-position: 30px 0 } } .sidebar-count .content .item .progress .progress-bar .progress-inner { width: 0; height: 100%; border-radius: 5px; transition: width 0.35s; -webkit-animation: progress 750ms linear infinite; animation: progress 750ms linear infinite } .sidebar-count .content .item .progress .progress-bar .progress-inner-1 { background: #bde6ff; background-image: linear-gradient(135deg, #50bfff 25%, transparent 25%, transparent 50%, #50bfff 50%, #50bfff 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .sidebar-count .content .item .progress .progress-bar .progress-inner-2 { background: #ffd980; background-image: linear-gradient(135deg, #f7ba2a 25%, transparent 25%, transparent 50%, #f7ba2a 50%, #f7ba2a 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .sidebar-count .content .item .progress .progress-bar .progress-inner-3 { background: #ffa9a9; background-image: linear-gradient(135deg, #ff4949 25%, transparent 25%, transparent 50%, #ff4949 50%, #ff4949 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .sidebar-count .content .item .progress .progress-bar .progress-inner-4 { background: #67c23a; background-image: linear-gradient(135deg, #4f9e28 25%, transparent 25%, transparent 50%, #4f9e28 50%, #4f9e28 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .sidebar-count .content .item .progress .progress-percentage { color: var(--info) } ``` 最后一步,将以下代码放在**后台-外观设置-开发者设置-自定义输出body尾部** ``` <!-- 时间流逝 --> <script src="https://你的域名/usr/themes/handsome/assets/js/timeinfo.js"></script> ``` [/collapse] ### 太空人表盘 [collapse status="false" title="太空人表盘"] 如添加了本帖中“时间流逝”则将以下代码加到“时间流逝”后面,否则将以下代码加到**/usr/themes/handsome/component/sidebar.php**,找到广告代码这里上面两行,放在`<?php endif; ?>`之后 **加入位置示例**  ``` <!-- 时钟 --> <section id="blog_info" class="widget widget_categories wrapper-md clear"> <h5 class="widget-title m-t-none text-md"><?php _me("北京时间") ?></h5> <div class="jun-meter text-second"> <div class="jun-time-h-h text-second" id="hh"></div> <div class="jun-time-h-l text-second" id="hl"></div> <div class="jun-time-rect text-second"></div> <div class="jun-human text-second"></div> <div class="jun-time-m-h text-second" id="mh"></div> <div class="jun-time-m-l text-second" id="ml"></div> <div class="jun-time-s-h text-second" id="sh"></div> <div class="jun-time-s-l text-second" id="sl"></div> <div class="jun-date text-second" id="date"></div> <div class="jun-calendar-date text-second" id="calendarDate"></div> </div> </section> <!-- 时钟代码结束 --> ``` 在主题目录**usr/themes/handsome/assets/js**新建一个js文件命名为**timeGeneration.js**并把下面代码复制进去保存 ``` // 生成时间 农历 公历 时间 function TimeGeneration() { } TimeGeneration.prototype = { constructor: TimeGeneration, WEEKDAY_NAME: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"], NUMBER_STRING: "一二三四五六七八九十", MONTH_STRING: "正二三四五六七八九十冬腊", MONTH_ADD: [0, 31, 59, 90, 120, 151, 181, 212, 243, 273, 304, 334], CALENDAR_DATA: [0xA4B, 0x5164B, 0x6A5, 0x6D4, 0x415B5, 0x2B6, 0x957, 0x2092F, 0x497, 0x60C96, 0xD4A, 0xEA5, 0x50DA9, 0x5AD, 0x2B6, 0x3126E, 0x92E, 0x7192D, 0xC95, 0xD4A, 0x61B4A, 0xB55, 0x56A, 0x4155B, 0x25D, 0x92D, 0x2192B, 0xA95, 0x71695, 0x6CA, 0xB55, 0x50AB5, 0x4DA, 0xA5B, 0x30A57, 0x52B, 0x8152A, 0xE95, 0x6AA, 0x615AA, 0xAB5, 0x4B6, 0x414AE, 0xA57, 0x526, 0x31D26, 0xD95, 0x70B55, 0x56A, 0x96D, 0x5095D, 0x4AD, 0xA4D, 0x41A4D, 0xD25, 0x81AA5, 0xB54, 0xB6A, 0x612DA, 0x95B, 0x49B, 0x41497, 0xA4B, 0xA164B, 0x6A5, 0x6D4, 0x615B4, 0xAB6, 0x957, 0x5092F, 0x497, 0x64B, 0x30D4A, 0xEA5, 0x80D65, 0x5AC, 0xAB6, 0x5126D, 0x92E, 0xC96, 0x41A95, 0xD4A, 0xDA5, 0x20B55, 0x56A, 0x7155B, 0x25D, 0x92D, 0x5192B, 0xA95, 0xB4A, 0x416AA, 0xAD5, 0x90AB5, 0x4BA, 0xA5B, 0x60A57, 0x52B, 0xA93, 0x40E95], _getBit: function (m, n) { return (m >> n) & 1; }, // 获取时间 array getTime: function () { var time = new Date(); return [parseInt(time.getHours() / 10), parseInt(time.getHours() % 10), parseInt(time.getMinutes() / 10), parseInt(time.getMinutes() % 10), parseInt(time.getSeconds() / 10), parseInt(time.getSeconds() % 10)] }, // 获取公历日期 array getDate: function () { var date = new Date(); return [ date.getMonth() + 1, date.getDate(), this.WEEKDAY_NAME[date.getDay()] ] }, // 获取农历日期 string getCalendarDate: function () { var calendar = new Date(); var tmp = calendar.getFullYear(); if (tmp < 1900) { tmp += 1900; } var total = (tmp - 1921) * 365 + Math.floor((tmp - 1921) / 4) + this.MONTH_ADD[calendar.getMonth()] + calendar.getDate() - 38; if (calendar.getFullYear() % 4 == 0 && calendar.getMonth() > 1) { total++; } var isEnd = false; var n, m, k for (m = 0; ; m++) { k = (this.CALENDAR_DATA[m] < 0xfff) ? 11 : 12; for (n = k; n >= 0; n--) { if (total <= 29 + this._getBit(this.CALENDAR_DATA[m], n)) { isEnd = true; break; } total = total - 29 - this._getBit(this.CALENDAR_DATA[m], n); } if (isEnd) break; } var month = k - n + 1; var day = total; if (k == 12) { if (month == Math.floor(this.CALENDAR_DATA[m] / 0x10000) + 1) { month = 1 - month; } if (month > Math.floor(this.CALENDAR_DATA[m] / 0x10000) + 1) { month--; } } var tmp = ""; if (month < 1) { tmp += "(闰)"; tmp += this.MONTH_STRING.charAt(-month - 1); } else { tmp += this.MONTH_STRING.charAt(month - 1); } tmp += "月"; tmp += (day < 11) ? "初" : ((day < 20) ? "十" : ((day < 30) ? "廿" : "三十")); if (day % 10 != 0 || day == 10) { tmp += this.NUMBER_STRING.charAt((day - 1) % 10); } return tmp; } } ``` 以下代码放在 **后台-外观设置-开发者设置-自定义CSS** ``` /* 太空人表盘 */ .jun-meter { position: relative; width: 195px; height: 195px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/ring.svg"); background-repeat: no-repeat; background-size: 100%; margin: auto; margin-top: 7%; } .jun-time-rect { position: absolute; width: 9px; height: 24px; left: 82.5px; top: 54px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/rect.svg"); background-size: 12px 12px; } .jun-time-h-h { position: absolute; width: 30px; height: 30px; left: 42px; top: 51px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/8.svg"); background-repeat: no-repeat; background-size: 100%; } .jun-time-h-l { position: absolute; width: 30px; height: 30px; left: 60px; top: 51px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/8.svg"); background-repeat: no-repeat; background-size: 100%; } .jun-time-m-h { position: absolute; width: 30px; height: 30px; left: 87px; top: 51px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/8.svg"); background-repeat: no-repeat; background-size: 100%; } .jun-time-m-l { position: absolute; width: 30px; height: 30px; left: 105px; top: 51px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/8.svg"); background-repeat: no-repeat; background-size: 100%; } .jun-time-s-h { position: absolute; width: 18px; height: 18px; left: 129px; top: 62.5px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/8.svg"); background-repeat: no-repeat; background-size: 100%; } .jun-time-s-l { position: absolute; width: 18px; height: 18px; left: 141px; top: 62.4px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/8.svg"); background-repeat: no-repeat; background-size: 100%; } .jun-calendar-date { position: absolute; width: 36px; height: 9px; left: 128px; top: 93px; line-height: 9px; font-size: 10px; transform: scale(0.83333); transform-origin: 0 0; white-space: nowrap; text-align: center; } .jun-date { position: absolute; width: 36px; height: 9px; left: 128px; top: 103.5px; line-height: 9px; font-size: 10px; transform: scale(0.83333); transform-origin: 0 0; white-space: nowrap; text-align: center; } .jun-human{ position: absolute; width: 45px; height: 45px; left: 70px; top: 84px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/human.gif"); background-repeat: no-repeat; background-size: 100%; } ``` 在**/usr/themes/handsome/component**的**footer.php**文件最后的**`</body>`**之前添加以下代码 ``` <script> /* 太空人表盘 */ function WatchMeter() { // 初始化dom this._initDom() // 更新 this.update() this.date = new TimeGeneration() } // 修改原型 WatchMeter.prototype = { constructor: WatchMeter, // 初始化Dom _initDom: function () { this.elem = {} this.elem.hh = document.getElementById('hh') this.elem.hl = document.getElementById('hl') this.elem.mh = document.getElementById('mh') this.elem.ml = document.getElementById('ml') this.elem.sh = document.getElementById('sh') this.elem.sl = document.getElementById('sl') this.elem.date = document.getElementById('date') this.elem.calendarDate = document.getElementById('calendarDate') }, // 更新 update: function () { var _this = this setInterval(function () { _this._render(_this.date.getDate(), _this.date.getCalendarDate(), _this.date.getTime()) }, 1000) }, // 渲染 _render: function (date, calendarDate, time) { this._setNumberImage(this.elem.hh, time[0]) this._setNumberImage(this.elem.hl, time[1]) this._setNumberImage(this.elem.mh, time[2]) this._setNumberImage(this.elem.ml, time[3]) this._setNumberImage(this.elem.sh, time[4]) this._setNumberImage(this.elem.sl, time[5]) this.elem.date.innerText = date[2] + " " +date[0] + "-" +date[1] this.elem.calendarDate.innerText = calendarDate }, // 设置数字图片 _setNumberImage: function (elem, value) { elem.style.backgroundImage = "url(./assets/img/" + value + ".svg)"; } } var myWatchMeter = new WatchMeter() </script> ``` 最后一步,将以下代码放在**后台-外观设置-开发者设置-自定义输出body尾部** ``` <!-- 太空人表盘 --> <script src="https://你的域名/usr/themes/handsome/assets/js/timeGeneration.js"></script> ``` [/collapse] ### 添加左侧导航 [collapse status="false" title="添加左侧导航"] 以下代码放在**后台-外观设置-高级设置-左侧边栏导航**内容请自行更改 ``` {"name":"每日一读","class":"book-open","link":"/everyday.html","target":"_self"}, {"name":"IT哥哥Tools","class":"trello","link":"http://tool.itgg.cc","target":"_blank"}, ``` [/collapse] ### 信息统计增加全站字数、在线人数、响应耗时和访客总数 [collapse status="false" title="信息统计增加全站字数、在线人数、响应耗时和访客总数"] 首先将以下代码加到**/usr/themes/handsome/libs/Content.php**中,放在**class Content**的上面 ``` /*访问总量*/ function theAllViews(){ $db = Typecho_Db::get(); $row = $db->fetchAll('SELECT SUM(VIEWS) FROM `typecho_contents`'); echo number_format($row[0]['SUM(VIEWS)']); } /*响应时间*/ function timer_start() { global $timestart; $mtime = explode( ' ', microtime() ); $timestart = $mtime[1] + $mtime[0]; return true; } timer_start(); function timer_stop( $display = 0, $precision = 3 ) { global $timestart, $timeend; $mtime = explode( ' ', microtime() ); $timeend = $mtime[1] + $mtime[0]; $timetotal = number_format( $timeend - $timestart, $precision ); $r = $timetotal < 1 ? $timetotal * 1000 . " ms" : $timetotal . " s"; if ( $display ) { echo $r; } return $r; } /** * 全站字数 */ function allOfCharacters() { $chars = 0; $db = Typecho_Db::get(); $select = $db ->select('text')->from('table.contents'); $rows = $db->fetchAll($select); foreach ($rows as $row) { $chars += mb_strlen(trim($row['text']), 'UTF-8'); } $unit = ''; if($chars >= 10000) { $chars /= 10000; $unit = '万'; } else if($chars >= 1000) { $chars /= 1000; $unit = '千'; } $out = sprintf('%.2lf %s',$chars, $unit); return $out; } /** * 在线人数 */ function online_users() { $filename='online.txt'; //数据文件 $cookiename='Nanlon_OnLineCount'; //Cookie名称 $onlinetime=30; //在线有效时间 $online=file($filename); $nowtime=$_SERVER['REQUEST_TIME']; $nowonline=array(); foreach($online as $line){ $row=explode('|',$line); $sesstime=trim($row[1]); if(($nowtime - $sesstime)<=$onlinetime){ $nowonline[$row[0]]=$sesstime; } } if(isset($_COOKIE[$cookiename])){ $uid=$_COOKIE[$cookiename]; }else{ $vid=0; do{ $vid++; $uid='U'.$vid; }while(array_key_exists($uid,$nowonline)); setcookie($cookiename,$uid); } $nowonline[$uid]=$nowtime; $total_online=count($nowonline); if($fp=@fopen($filename,'w')){ if(flock($fp,LOCK_EX)){ rewind($fp); foreach($nowonline as $fuid=>$ftime){ $fline=$fuid.'|'.$ftime."\n"; @fputs($fp,$fline); } flock($fp,LOCK_UN); fclose($fp); } } echo "$total_online"; } ``` 然后在**/usr/themes/handsome/component/sidebar.php**文件内,找到合适和位置添加以下代码: 注:**`<!--博客信息-->`**处就是添加代码的地方,找到你想加的位置添加代码即可 ``` <li class="list-group-item text-second"><span class="blog-info-icons"><i data-feather="edit-3"></i></span><span class="badge pull-right"><?php echo allOfCharacters(); ?></span><?php _me("全站字数") ?></li> <li class="list-group-item"> <i class="glyphicon glyphicon-user text-muted text-muted"></i> <span class="badge pull-right"><?php echo online_users() ?></span><?php _me("在线人数") ?></li> <li class="list-group-item text-second"> <span class="blog-info-icons"> <i data-feather="users"></i></span> <span class="badge pull-right"><?php echo theAllViews(); ?></span><?php _me("访客总数") ?></li> <li class="list-group-item text-second"> <span class="blog-info-icons"> <i data-feather="refresh-ccw"></i></span> <span class="badge pull-right"><?php echo timer_stop(); ?></span><?php _me("响应耗时") ?></li> ``` [/collapse] ### 彩色标签云 [collapse status="false" title="彩色标签云"] 以下代码放在 **后台-外观设置-开发者设置-自定义 JavaScript** ``` // 彩色标签云 let tags = document.querySelectorAll("#tag_cloud-2 a"); let infos = document.querySelectorAll(".badge"); let colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999"]; tags.forEach(tag => { tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)]; tag.style.backgroundColor = tagsColor; }); infos.forEach(info => { infosColor = colorArr[Math.floor(Math.random() * colorArr.length)]; info.style.backgroundColor = infosColor; }); function addNumber(a) { var length = document.getElementById("comment").value.length; if(length> 0){ document.getElementById("comment").focus() document.getElementById("comment").value += '\n' + a + new Date }else{ document.getElementById("comment").focus() document.getElementById("comment").value += a + new Date } } ``` 如果你博客开启了PJAX,需要在**PJAX回调函数**里面添加以下代码: ``` // 彩色标签云 let tags = document.querySelectorAll("#tag_cloud-2 a"); let infos = document.querySelectorAll(".badge"); let colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999"]; tags.forEach(tag => { tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)]; tag.style.backgroundColor = tagsColor; }); infos.forEach(info => { infosColor = colorArr[Math.floor(Math.random() * colorArr.length)]; info.style.backgroundColor = infosColor; }); function addNumber(a) { var length = document.getElementById("comment").value.length; if(length> 0){ document.getElementById("comment").focus() document.getElementById("comment").value += '\n' + a + new Date }else{ document.getElementById("comment").focus() document.getElementById("comment").value += a + new Date } } ``` [/collapse] Loading... <div class="tip inlineBlock success"> 这篇文章作为本站美化的记录,有新增时会实时更新。 </div> <div class="tip inlineBlock success"> 如果您有好玩的效果也欢迎在评论区提出,若可以的话我也会加到文章并实现其效果。 </div> <div class="tip inlineBlock success"> 更新时间:2025-05-03 </div> # 说明 该站的所有修改项均在本文列出,实际效果看本站即可。若您也想拥有类似的效果,欢迎借鉴~~ 注意:以下代码出现**`/* */`** 、**`<!-- -->`**或**`//`**字符均为注释,即不会有实际效果,仅仅是给人看的一个标记。 在这里不建议删除,因为会影响后期修改时的辨别。悉知~ **为了给小白讲明白,这里记录的已经很细了。老博主的话,拿着代码按自己意愿改即可,懂得都懂~** **本站环境:** Typecho:1.2.1正式版 HandSome:10.1.0 Pro **其他版本的Typecho和HandSome不确定其可行性,请自行测试~** <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-b975b57c40bc4b259e81d0ef3793639f13" aria-expanded="true"><div class="accordion-toggle"><span style="">Handsome文件目录结构</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-b975b57c40bc4b259e81d0ef3793639f13" class="collapse collapse-content"><p></p> ```component/aside.php 左边导航栏 component/comments.php 评论区 component/footer.php 底部版权、音乐播放器之类 component/header.php 页面头,没啥要改的 component/headnav.php 顶部导航 component/say.php 时光机动态 component/sidebar.php 右侧栏目 component/third_party_comments.php 3.3.0新增,第三方评论 css/ 博客CSS,一般不要改 fonts/ 博客字体,一般不要改 img/ 图像,一般不要改 js/ js文件,一般不要改 lang/ 语言文件 libs/Content.php 文章内容 libs/... 一般不要改 usr/ 另一个语言文件? 404.php 404界面 archive.php 整合 booklist.php 书单 cross.php 时光机 files.php 归档 functions.php 配置界面的东西 guestbook.php 留言板 index.php 首页 links.php 友链 page.php 文章页面整合 post.php 文章输出 color: 选填,不填默认为success(绿色),可选值: light:白色 info:蓝色 dark:深色 success:绿色 black:黑色 warning:黄色 primary:紫色 danger:红色<p></p></div></div></div> ``` # 美化记录 ### 文章标题居中 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-2a22c04906dcf6594835e2cef4be35cf86" aria-expanded="true"><div class="accordion-toggle"><span style="">文章标题居中</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-2a22c04906dcf6594835e2cef4be35cf86" class="collapse collapse-content"><p></p>以下代码放在 **后台-外观设置-开发者设置-自定义CSS** ```css /*文章标题居中*/ header.bg-light.lter.wrapper-md { text-align: center; }<p></p></div></div></div> ``` ### 底部美化 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-5e05f644349df435bbdaa58bd827baea8" aria-expanded="true"><div class="accordion-toggle"><span style="">底部美化</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-5e05f644349df435bbdaa58bd827baea8" class="collapse collapse-content"><p></p>左侧底部放在 **后台-开发者设置-博客底部左侧信息** ``` <div class="github-badge"> <span class="badge-subject">Copyright</span> <a href="./" target="_blank"> <span class="badge-value bg-blue">©2022 IT哥哥 Blog</span></a> </div> | <div class="github-badge"> <span class="badge-subject">网站地图</span> <a href="/sitemap.xml" target="_blank"> <span class="badge-value bg-green">Sitemap</span></a> </div> ``` 右侧底部放在 **后台-开发者设置-博客底部右侧信息** ``` <div class="github-badge"> <span class="badge-subject">本站由</span> <a href="https://www.upyun.com/?utm_source=lianmeng&utm_medium=referral" target="_blank"> <span class="badge-value bg-blue">又拍云提供CDN加速服务</span></a> </div> | <div class="github-badge"> <span class="badge-subject">本站由</span> <a href="https://www.kdvps.com/" target="_blank"> <span class="badge-value bg-orange">快迪云提供云计算服务</span></a> </div> ``` 以下代码放在 **后台-外观设置-开发者设置-自定义CSS** ``` /*底部页脚css*/ .github-badge { display: inline-block; border-radius: 4px; text-shadow: none; font-size: 12px; color: #fff; line-height: 15px; background-color: #abbac3; margin-bottom: 5px } .github-badge .badge-subject { display: inline-block; background-color: #4d4d4d; padding: 4px 4px 4px 6px; border-top-left-radius: 4px; border-bottom-left-radius: 4px } .github-badge .badge-value { display: inline-block; padding: 4px 6px 4px 4px; border-top-right-radius: 4px; border-bottom-right-radius: 4px } .github-badge .bg-blue { background-color: #007ec6 } .github-badge .bg-orange { background-color: #ffa500 } .github-badge .bg-green { background-color: #3bca6e } ``` 以下代码放在主题目录**usr/themes/handsome/component/footer.php内大概在177行**,覆盖原来的即可 ``` <footer id="footer" class="app-footer" role="footer"> <div class="wrapper bg-light"> <span class="pull-right hidden-xs text-ellipsis"> <?php $this->options->BottomInfo(); // 可以去除主题版权信息,最好保留版权信息或者添加主题信息到友链,谢谢你的理解 ?> </span> <span class="text-ellipsis"><?php $this->options->BottomleftInfo(); ?></span> </div> </footer> ```  <p></p></div></div></div> ### 文章end标识 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-5596d61d242d01df9710a6d34990fcf762" aria-expanded="true"><div class="accordion-toggle"><span style="">文章end标识</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-5596d61d242d01df9710a6d34990fcf762" class="collapse collapse-content"><p></p> 在模板文件 **post.php内添加以下代码**,建议在83行广告输出结束后添加。 ``` <!--内容结束分割线--> <div class="tt-fenge-end"> <span>End</span> </div> <!--/ 内容结束分割线--> ``` 以下代码放在 **后台-外观设置-开发者设置-自定义CSS** ``` /*文章正文下的结束End分割线样式*/ .tt-fenge-end{border-top: 2px dotted #eee;height: 0px;margin: 35px 0px;text-align: center;width: 100%;line-height: 1.6em;} .tt-fenge-end span{background-color: #23b7e5;color: #fff;padding: 2px 8px;position: relative;top: -14px;border-radius: 12px;font-size: 12px;} /*深色模式下文章正文下的结束End分割线颜色*/ html.theme-dark .tt-fenge-end{border-top: 2px dotted #4f4f4f;} ``` <p></p></div></div></div> ### 文章尾部版权 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-fa49a7838e91e5186e47fbadd6cb6d9986" aria-expanded="true"><div class="accordion-toggle"><span style="">文章尾部版权</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-fa49a7838e91e5186e47fbadd6cb6d9986" class="collapse collapse-content"><p></p> 在主题文件**post.php**中,文章内容下面添加代码 ``` <div style="padding: 10px;background: rgba(220, 220, 220, 0.22);font-size: 13px;border-left: 3px solid;text-align: left;"> <span>本文作者:<a href="<?php $this->author->permalink(); ?>" rel="author"> <?php $this->author(); ?></a></span> <span>文章标题:<a href="<?php $this->permalink() ?>"><?php $this->title() ?></a><br></span> <span>本文地址:<a href="<?php $this->permalink() ?>"><?php $this->permalink() ?></a><br></span> <span>版权说明:若无注明,本文皆<a href="<?php $this->options->rootUrl(); ?>" target="_blank" data-original-title="<?php $this->options->title() ?>"><?php $this->options->title() ?></a>原创,转载请保留文章出处。</span> </div> ``` <p></p></div></div></div> ### 鼠标路过头像时放大并旋转 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-e1126d42c0de4bd7870871dc65d252143" aria-expanded="true"><div class="accordion-toggle"><span style="">鼠标路过头像时放大并旋转</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-e1126d42c0de4bd7870871dc65d252143" class="collapse collapse-content"><p></p> 以下代码放在 **后台-外观设置-开发者设置-自定义CSS** ``` /* 评论头像旋转 */ .img-circle { border-radius: 50%; animation: light 4s ease-in-out infinite; transition: all 0.5s; } .img-circle:hover { transform: scale(1.15) rotate(720deg); } @keyframes light { 0% { box-shadow: 0 0 4px #f00; } 25% { box-shadow: 0 0 16px #0f0; } 50% { box-shadow: 0 0 4px #00f; } 75% { box-shadow: 0 0 16px #0f0; } 100% { box-shadow: 0 0 4px #f00; } } ``` <p></p></div></div></div> ### 文章板块添加阴影 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-0fade101f8353697e1c8254ab18f1cc539" aria-expanded="true"><div class="accordion-toggle"><span style="">文章板块添加阴影</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-0fade101f8353697e1c8254ab18f1cc539" class="collapse collapse-content"><p></p> 就是你现在看到的各个边框散发的紫光效果。 所有**rgba**后面的,如**219,112,147**都可以进行修改,它代表的是散发出来的颜色类型。 ``` /*panel阴影*/ .panel{ box-shadow: 1px 1px 5px 5px rgba(238,130,238); -moz-box-shadow: 1px 1px 5px 5px rgba(219,112,147); } .panel:hover{ box-shadow: 1px 1px 5px 5px rgba(219,112,147); -moz-box-shadow: 1px 1px 5px 5px rgba(238,130,238); } .panel-small{ box-shadow: 1px 1px 5px 5px rgba(0,0,0); -moz-box-shadow: 1px 1px 5px 5px rgba(0,0,0); } .panel-small:hover{ box-shadow: 1px 1px 5px 5px rgba(219,112,147); -moz-box-shadow: 1px 1px 5px 5px rgba(238,130,238); } .app.container { box-shadow: 0 0 20px rgba(0,0,0); } ``` <p></p></div></div></div> ### 左侧导航图标多彩 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-ff90b05c2439bd05dfc6ef81b407a67786" aria-expanded="true"><div class="accordion-toggle"><span style="">左侧导航图标多彩</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-ff90b05c2439bd05dfc6ef81b407a67786" class="collapse collapse-content"><p></p> 以下代码放在 **后台-外观设置-开发者设置-自定义 JavaScript** ``` //左侧图标多彩 let leftHeader=document.querySelectorAll("span.nav-icon>svg,span.nav-icon>i");let leftHeaderColorArr=["#FF69B4","#58c7ea","#E066FF","#FF69B4","#FFA54F","#90EE90","#0043ff","#cc00ff","#8e7cc3","#A0522D","#FF7256","#FFA500","#8B0000","#7CFC00","#4EEE94","#00FFFF","#EE0000"];leftHeader.forEach(tag=>{tagsColor=leftHeaderColorArr[Math.floor(Math.random()*leftHeaderColorArr.length)];tag.style.color=tagsColor}); ``` 如果你博客开启了PJAX,需要在**PJAX回调函数**里面添加以下代码: ``` //左侧图标多彩 let leftHeader=document.querySelectorAll("span.nav-icon>svg,span.nav-icon>i");let leftHeaderColorArr=["#FF69B4","#58c7ea","#E066FF","#FF69B4","#FFA54F","#90EE90","#0043ff","#cc00ff","#8e7cc3","#A0522D","#FF7256","#FFA500","#8B0000","#7CFC00","#4EEE94","#00FFFF","#EE0000"];leftHeader.forEach(tag=>{tagsColor=leftHeaderColorArr[Math.floor(Math.random()*leftHeaderColorArr.length)];tag.style.color=tagsColor}); ``` <p></p></div></div></div> ### 给博客添加天气显示 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-9ca2620580cb812ded1804b33919ce2e16" aria-expanded="true"><div class="accordion-toggle"><span style="">给博客添加天气显示</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-9ca2620580cb812ded1804b33919ce2e16" class="collapse collapse-content"><p></p> 先去官网[心知天气](https://www.seniverse.com/)注册账号申请公钥及密钥 之后在模板文件**/component/headnav.php**文件中**动态日历中<?php endif;?>**下添加以下代码,注意将公钥及密钥更改成自己的 ``` <!-- 心知天气--> <div id="tp-weather-widget" class="navbar-form navbar-form-sm navbar-left shift"></div> <script>(function(T,h,i,n,k,P,a,g,e){g=function(){P=h.createElement(i);a=h.getElementsByTagName(i)[0];P.src=k;P.charset="utf-8";P.async=1;a.parentNode.insertBefore(P,a)};T["ThinkPageWeatherWidgetObject"]=n;T[n]||(T[n]=function(){(T[n].q=T[n].q||[]).push(arguments)});T[n].l=+new Date();if(T.attachEvent){T.attachEvent("onload",g)}else{T.addEventListener("load",g,false)}}(window,document,"script","tpwidget","//widget.seniverse.com/widget/chameleon.js"))</script> <script>tpwidget("init", { "flavor": "slim", "location": "WX4FBXXFKE4F", "geolocation": "enabled", "language": "auto", "unit": "c", "theme": "chameleon", "container": "tp-weather-widget", "bubble": "enabled", "alarmType": "badge", "color": "#C6C6C6", "uid": "公钥", "hash": "密钥" }); tpwidget("show");</script> <!-- 心知结束--> ``` <p></p></div></div></div> ### 打字烟花效果 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-7bd773544b2c8734cc6c644361ec38d697" aria-expanded="true"><div class="accordion-toggle"><span style="">打字烟花效果</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-7bd773544b2c8734cc6c644361ec38d697" class="collapse collapse-content"><p></p> 以下代码放在 **后台-外观设置-开发者设置-自定义 JavaScript** 或新建一个js文件写入,在**开发者设置-自定义输出body 尾部的HTML代码** `<script type="text/javascript"src="https://js.qninq.cn/js/commentTyping.js"></script>` ``` (function webpackUniversalModuleDefinition(a,b){if(typeof exports==="object"&&typeof module==="object"){module.exports=b()}else{if(typeof define==="function"&&define.amd){define([],b)}else{if(typeof exports==="object"){exports["POWERMODE"]=b()}else{a["POWERMODE"]=b()}}}})(this,function(){return(function(a){var b={};function c(e){if(b[e]){return b[e].exports}var d=b[e]={exports:{},id:e,loaded:false};a[e].call(d.exports,d,d.exports,c);d.loaded=true;return d.exports}c.m=a;c.c=b;c.p="";return c(0)})([function(c,g,b){var d=document.createElement("canvas");d.width=window.innerWidth;d.height=window.innerHeight;d.style.cssText="position:fixed;top:0;left:0;pointer-events:none;z-index:999999";window.addEventListener("resize",function(){d.width=window.innerWidth;d.height=window.innerHeight});document.body.appendChild(d);var a=d.getContext("2d");var n=[];var j=0;var k=120;var f=k;var p=false;o.shake=true;function l(r,q){return Math.random()*(q-r)+r}function m(r){if(o.colorful){var q=l(0,360);return"hsla("+l(q-10,q+10)+", 100%, "+l(50,80)+"%, "+1+")"}else{return window.getComputedStyle(r).color}}function e(){var t=document.activeElement;var v;if(t.tagName==="TEXTAREA"||(t.tagName==="INPUT"&&t.getAttribute("type")==="text")){var u=b(1)(t,t.selectionStart);v=t.getBoundingClientRect();return{x:u.left+v.left,y:u.top+v.top,color:m(t)}}var s=window.getSelection();if(s.rangeCount){var q=s.getRangeAt(0);var r=q.startContainer;if(r.nodeType===document.TEXT_NODE){r=r.parentNode}v=q.getBoundingClientRect();return{x:v.left,y:v.top,color:m(r)}}return{x:0,y:0,color:"transparent"}}function h(q,s,r){return{x:q,y:s,alpha:1,color:r,velocity:{x:-1+Math.random()*2,y:-3.5+Math.random()*2}}}function o(){var t=e();var s=5+Math.round(Math.random()*10);while(s--){n[j]=h(t.x,t.y,t.color);j=(j+1)%500}f=k;if(!p){requestAnimationFrame(i)}if(o.shake){var r=1+2*Math.random();var q=r*(Math.random()>0.5?-1:1);var u=r*(Math.random()>0.5?-1:1);document.body.style.marginLeft=q+"px";document.body.style.marginTop=u+"px";setTimeout(function(){document.body.style.marginLeft="";document.body.style.marginTop=""},75)}}o.colorful=false;function i(){if(f>0){requestAnimationFrame(i);f--;p=true}else{p=false}a.clearRect(0,0,d.width,d.height);for(var q=0;q<n.length;++q){var r=n[q];if(r.alpha<=0.1){continue}r.velocity.y+=0.075;r.x+=r.velocity.x;r.y+=r.velocity.y;r.alpha*=0.96;a.globalAlpha=r.alpha;a.fillStyle=r.color;a.fillRect(Math.round(r.x-1.5),Math.round(r.y-1.5),3,3)}}requestAnimationFrame(i);c.exports=o},function(b,a){(function(){var d=["direction","boxSizing","width","height","overflowX","overflowY","borderTopWidth","borderRightWidth","borderBottomWidth","borderLeftWidth","borderStyle","paddingTop","paddingRight","paddingBottom","paddingLeft","fontStyle","fontVariant","fontWeight","fontStretch","fontSize","fontSizeAdjust","lineHeight","fontFamily","textAlign","textTransform","textIndent","textDecoration","letterSpacing","wordSpacing","tabSize","MozTabSize"];var e=window.mozInnerScreenX!=null;function c(k,l,o){var h=o&&o.debug||false;if(h){var i=document.querySelector("#input-textarea-caret-position-mirror-div");if(i){i.parentNode.removeChild(i)}}var f=document.createElement("div");f.id="input-textarea-caret-position-mirror-div";document.body.appendChild(f);var g=f.style;var j=window.getComputedStyle?getComputedStyle(k):k.currentStyle;g.whiteSpace="pre-wrap";if(k.nodeName!=="INPUT"){g.wordWrap="break-word"}g.position="absolute";if(!h){g.visibility="hidden"}d.forEach(function(p){g[p]=j[p]});if(e){if(k.scrollHeight>parseInt(j.height)){g.overflowY="scroll"}}else{g.overflow="hidden"}f.textContent=k.value.substring(0,l);if(k.nodeName==="INPUT"){f.textContent=f.textContent.replace(/\s/g,"\u00a0")}var n=document.createElement("span");n.textContent=k.value.substring(l)||".";f.appendChild(n);var m={top:n.offsetTop+parseInt(j["borderTopWidth"]),left:n.offsetLeft+parseInt(j["borderLeftWidth"])};if(h){n.style.backgroundColor="#aaa"}else{document.body.removeChild(f)}return m}if(typeof b!="undefined"&&typeof b.exports!="undefined"){b.exports=c}else{window.getCaretCoordinates=c}}())}])}); POWERMODE.colorful=true;POWERMODE.shake=false;document.body.addEventListener("input",POWERMODE); ``` <p></p></div></div></div> ### 博主介绍闪动效果 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-c4200fd99c533a4bb1f953c657376b4954" aria-expanded="true"><div class="accordion-toggle"><span style="">博主介绍闪动效果</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-c4200fd99c533a4bb1f953c657376b4954" class="collapse collapse-content"><p></p> 以下代码放在**主题设置-初级设置-博主的介绍** ``` <span class="text-muted text-xs block"> <div id="chakhsu"></div> <script> var chakhsu = function(r) { function t() { return b[Math.floor(Math.random() * b.length)] } function e() { return String.fromCharCode(94 * Math.random() + 33) } function n(r) { for (var n = document.createDocumentFragment(), i = 0; r > i; i++) { var l = document.createElement("span"); l.textContent = e(), l.style.color = t(), n.appendChild(l) } return n } function i() { var t = o[c.skillI]; c.step ? c.step-- : (c.step = g, c.prefixP < l.length ? (c.prefixP >= 0 && (c.text += l[c.prefixP]), c.prefixP++) : "forward" === c.direction ? c.skillP < t.length ? (c.text += t[c.skillP], c.skillP++) : c.delay ? c.delay-- : (c.direction = "backward", c.delay = a) : c.skillP > 0 ? (c.text = c.text.slice(0, -1), c.skillP--) : (c.skillI = (c.skillI + 1) % o.length, c.direction = "forward")), r.textContent = c.text, r.appendChild(n(c.prefixP < l.length ? Math.min(s, s + c.prefixP) : Math.min(s, t.length - c.skillP))), setTimeout(i, d) } /*以下内容自定义修改*/ var l = "❤", o = ["这里是自定义修改"].map(function(r) { return r + "" }), a = 2, g = 1, s = 5, d = 75, b = ["rgb(110,64,170)", "rgb(150,61,179)", "rgb(191,60,175)", "rgb(228,65,157)", "rgb(254,75,131)", "rgb(255,94,99)", "rgb(255,120,71)", "rgb(251,150,51)", "rgb(226,183,47)", "rgb(198,214,60)", "rgb(175,240,91)", "rgb(127,246,88)", "rgb(82,246,103)", "rgb(48,239,130)", "rgb(29,223,163)", "rgb(26,199,194)", "rgb(35,171,216)", "rgb(54,140,225)", "rgb(76,110,219)", "rgb(96,84,200)" ], c = { text: "", prefixP: -s, skillI: 0, skillP: 0, direction: "forward", delay: a, step: g }; i() }; chakhsu(document.getElementById('chakhsu')); </script> </span> ``` <p></p></div></div></div> ### 自定义美化字体 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-3ad53b942a2d809732a385d277b77fe430" aria-expanded="true"><div class="accordion-toggle"><span style="">自定义美化字体</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-3ad53b942a2d809732a385d277b77fe430" class="collapse collapse-content"><p></p> 以下代码放在 **后台-外观设置-开发者设置-自定义CSS** 注:**请将ttf字体格式转为woff** ``` /*自定义字体*/ @font-face{font-family:HarmonyOS_Sans_SC_Medium;font-style:normal;font-display:swap; src:url(这里填写你的字体路径) format('woff2')} *{font-family:HarmonyOS_Sans_SC_Medium} body {font-family: HarmonyOS!important;} ``` <p></p></div></div></div> ### 自定义右键菜单美化 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-b1cca24c186247fff38dc243a711080791" aria-expanded="true"><div class="accordion-toggle"><span style="">自定义右键菜单美化</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-b1cca24c186247fff38dc243a711080791" class="collapse collapse-content"><p></p> 以下代码放在**开发者设置-自定义输出body 尾部的HTML代码** ``` <style type="text/css"> a {text-decoration: none;} div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba (0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;} div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block} div.usercm ul li{margin:0px;padding:0px;line-height:35px;} div.usercm ul li a{color:#666;padding:0 15px;display:block} div.usercm ul li a:hover{color:#fff;background:rgba(170,222,18,0.88)} div.usercm ul li a i{margin-right:10px} a.disabled{color:#c8c8c8!important;cursor:not-allowed} a.disabled:hover{background-color:rgba(255,11,11,0)!important} div.usercm{background:#fff !important;} </style> <div class="usercm" style="left: 199px; top: 5px; display: none;"> <ul> <li><a href="/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li> <li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>复制</span></a></li> <li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>百度搜索</span></a></li> <li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li> <li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li> <li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>重载网页</span></a></li> <li><a href="/Links.html"><i class="fa fa-meh-o fa-fw"></i><span>加个友链呀~</span></a></li> </ul> </div> <script type="text/javascript"> (function(a) { a.extend({ mouseMoveShow: function(b) { var d = 0, c = 0, h = 0, k = 0, e = 0, f = 0; a(window).mousemove(function(g) { d = a(window).width(); c = a(window).height(); h = g.clientX; k = g.clientY; e = g.pageX; f = g.pageY; h + a(b).width() >= d && (e = e - a(b).width() - 5); k + a(b).height() >= c && (f = f - a(b).height() - 5); a("html").on({ contextmenu: function(c) { 3 == c.which && a(b).css({ left: e, top: f }).show() }, click: function() { a(b).hide() } }) }) }, disabledContextMenu: function() { window.oncontextmenu = function() { return !1 } } }) })(jQuery); function getSelect() { "" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("啊噢...你没还没选择文字呢!") : document.execCommand("Copy") } function baiduSearch() { var a = window.getSelection ? window.getSelection() : document.selection.createRange().text; "" == a ? layer.msg("啊噢...你没还没选择文字呢!") : window.open("https://www.baidu.com/s?wd=" + a) } $(function() { for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) { d = !1; break } d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu()) }); </script> ``` <p></p></div></div></div> ### 鼠标点击特效 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-9cf51e093adc9166a9f45bbc6808ab6c6" aria-expanded="true"><div class="accordion-toggle"><span style="">鼠标点击特效</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-9cf51e093adc9166a9f45bbc6808ab6c6" class="collapse collapse-content"><p></p> 在**/usr/themes/handsome/component**的**footer.php**文件最后的**`</body>`**之前添加以下代码 ``` <script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善"); var $i = $("<span/>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "#ff6651" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script> ``` <p></p></div></div></div> ### 时间流逝 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-c498e764376c0fc557812f8f6696610166" aria-expanded="true"><div class="accordion-toggle"><span style="">时间流逝</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-c498e764376c0fc557812f8f6696610166" class="collapse collapse-content"><p></p> 将以下代码加到**/usr/themes/handsome/component/sidebar.php**,找到广告代码这里上面两行,放在`<?php endif; ?>`之后 **加入位置示例**  ``` <!-- 时间倒计时代码开始 --> <section id="blog_info" class="widget widget_categories wrapper-md clear"> <h5 class="widget-title m-t-none text-md"><?php _me("时间流逝") ?></h5> <div class="sidebar sidebar-count"> <div class="content"> <div class="item" id="dayProgress"> <div class="title">今日已经过去<span></span>小时</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-1"></div> </div> <div class="progress-percentage"></div> </div> </div> <div class="item" id="weekProgress"> <div class="title">这周已经过去<span></span>天</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-2"></div> </div> <div class="progress-percentage"></div> </div> </div> <div class="item" id="monthProgress"> <div class="title">本月已经过去<span></span>天</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-3"></div> </div> <div class="progress-percentage"></div> </div> </div> <div class="item" id="yearProgress"> <div class="title">今年已经过去<span></span>个月</div> <div class="progress"> <div class="progress-bar"> <div class="progress-inner progress-inner-4"></div> </div> <div class="progress-percentage"></div> </div> </div> </div> </div> </section> <!-- 时间倒计时代码结束 --> ``` 在主题目录**usr/themes/handsome/assets/js**新建一个js文件命名为**timeinfo.js**并把下面代码复制进去保存 ``` function init_life_time() { function getAsideLifeTime() { /* 当前时间戳 */ let nowDate = +new Date(); /* 今天开始时间戳 */ let todayStartDate = new Date(new Date().toLocaleDateString()).getTime(); /* 今天已经过去的时间 */ let todayPassHours = (nowDate - todayStartDate) / 1000 / 60 / 60; /* 今天已经过去的时间比 */ let todayPassHoursPercent = (todayPassHours / 24) * 100; $('#dayProgress .title span').html(parseInt(todayPassHours)); $('#dayProgress .progress .progress-inner').css('width', parseInt(todayPassHoursPercent) + '%'); $('#dayProgress .progress .progress-percentage').html(parseInt(todayPassHoursPercent) + '%'); /* 当前周几 */ let weeks = { 0: 7, 1: 1, 2: 2, 3: 3, 4: 4, 5: 5, 6: 6 }; let weekDay = weeks[new Date().getDay()]; let weekDayPassPercent = (weekDay / 7) * 100; $('#weekProgress .title span').html(weekDay); $('#weekProgress .progress .progress-inner').css('width', parseInt(weekDayPassPercent) + '%'); $('#weekProgress .progress .progress-percentage').html(parseInt(weekDayPassPercent) + '%'); let year = new Date().getFullYear(); let date = new Date().getDate(); let month = new Date().getMonth() + 1; let monthAll = new Date(year, month, 0).getDate(); let monthPassPercent = (date / monthAll) * 100; $('#monthProgress .title span').html(date); $('#monthProgress .progress .progress-inner').css('width', parseInt(monthPassPercent) + '%'); $('#monthProgress .progress .progress-percentage').html(parseInt(monthPassPercent) + '%'); let yearPass = (month / 12) * 100; $('#yearProgress .title span').html(month); $('#yearProgress .progress .progress-inner').css('width', parseInt(yearPass) + '%'); $('#yearProgress .progress .progress-percentage').html(parseInt(yearPass) + '%'); } getAsideLifeTime(); setInterval(() => { getAsideLifeTime(); }, 1000); } init_life_time() ``` 以下代码放在 **后台-外观设置-开发者设置-自定义CSS** ``` /* 时间流逝 */ .sidebar-count .content { padding: 15px } .sidebar-count .content .item { margin-bottom: 15px } .sidebar-count .content .item:last-child { margin-bottom: 0 } .sidebar-count .content .item .title { font-size: 12px; color: var(--minor); margin-bottom: 5px; display: flex; align-items: center } .sidebar-count .content .item .title span { color: var(--theme); font-weight: 500; font-size: 14px; margin: 0 5px } .sidebar-count .content .item .progress { display: flex; align-items: center } .sidebar-count .content .item .progress .progress-bar { height: 10px; border-radius: 5px; overflow: hidden; background: var(--classC); width: 0; min-width: 0; flex: 1; margin-right: 5px } @keyframes progress { 0% { background-position: 0 0 } 100% { background-position: 30px 0 } } .sidebar-count .content .item .progress .progress-bar .progress-inner { width: 0; height: 100%; border-radius: 5px; transition: width 0.35s; -webkit-animation: progress 750ms linear infinite; animation: progress 750ms linear infinite } .sidebar-count .content .item .progress .progress-bar .progress-inner-1 { background: #bde6ff; background-image: linear-gradient(135deg, #50bfff 25%, transparent 25%, transparent 50%, #50bfff 50%, #50bfff 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .sidebar-count .content .item .progress .progress-bar .progress-inner-2 { background: #ffd980; background-image: linear-gradient(135deg, #f7ba2a 25%, transparent 25%, transparent 50%, #f7ba2a 50%, #f7ba2a 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .sidebar-count .content .item .progress .progress-bar .progress-inner-3 { background: #ffa9a9; background-image: linear-gradient(135deg, #ff4949 25%, transparent 25%, transparent 50%, #ff4949 50%, #ff4949 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .sidebar-count .content .item .progress .progress-bar .progress-inner-4 { background: #67c23a; background-image: linear-gradient(135deg, #4f9e28 25%, transparent 25%, transparent 50%, #4f9e28 50%, #4f9e28 75%, transparent 75%, transparent 100%); background-size: 30px 30px } .sidebar-count .content .item .progress .progress-percentage { color: var(--info) } ``` 最后一步,将以下代码放在**后台-外观设置-开发者设置-自定义输出body尾部** ``` <!-- 时间流逝 --> <script src="https://你的域名/usr/themes/handsome/assets/js/timeinfo.js"></script> ``` <p></p></div></div></div> ### 太空人表盘 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-3051d507721096b31f2007a10a3d0fb388" aria-expanded="true"><div class="accordion-toggle"><span style="">太空人表盘</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-3051d507721096b31f2007a10a3d0fb388" class="collapse collapse-content"><p></p> 如添加了本帖中“时间流逝”则将以下代码加到“时间流逝”后面,否则将以下代码加到**/usr/themes/handsome/component/sidebar.php**,找到广告代码这里上面两行,放在`<?php endif; ?>`之后 **加入位置示例**  ``` <!-- 时钟 --> <section id="blog_info" class="widget widget_categories wrapper-md clear"> <h5 class="widget-title m-t-none text-md"><?php _me("北京时间") ?></h5> <div class="jun-meter text-second"> <div class="jun-time-h-h text-second" id="hh"></div> <div class="jun-time-h-l text-second" id="hl"></div> <div class="jun-time-rect text-second"></div> <div class="jun-human text-second"></div> <div class="jun-time-m-h text-second" id="mh"></div> <div class="jun-time-m-l text-second" id="ml"></div> <div class="jun-time-s-h text-second" id="sh"></div> <div class="jun-time-s-l text-second" id="sl"></div> <div class="jun-date text-second" id="date"></div> <div class="jun-calendar-date text-second" id="calendarDate"></div> </div> </section> <!-- 时钟代码结束 --> ``` 在主题目录**usr/themes/handsome/assets/js**新建一个js文件命名为**timeGeneration.js**并把下面代码复制进去保存 ``` // 生成时间 农历 公历 时间 function TimeGeneration() { } TimeGeneration.prototype = { constructor: TimeGeneration, WEEKDAY_NAME: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"], NUMBER_STRING: "一二三四五六七八九十", MONTH_STRING: "正二三四五六七八九十冬腊", MONTH_ADD: [0, 31, 59, 90, 120, 151, 181, 212, 243, 273, 304, 334], CALENDAR_DATA: [0xA4B, 0x5164B, 0x6A5, 0x6D4, 0x415B5, 0x2B6, 0x957, 0x2092F, 0x497, 0x60C96, 0xD4A, 0xEA5, 0x50DA9, 0x5AD, 0x2B6, 0x3126E, 0x92E, 0x7192D, 0xC95, 0xD4A, 0x61B4A, 0xB55, 0x56A, 0x4155B, 0x25D, 0x92D, 0x2192B, 0xA95, 0x71695, 0x6CA, 0xB55, 0x50AB5, 0x4DA, 0xA5B, 0x30A57, 0x52B, 0x8152A, 0xE95, 0x6AA, 0x615AA, 0xAB5, 0x4B6, 0x414AE, 0xA57, 0x526, 0x31D26, 0xD95, 0x70B55, 0x56A, 0x96D, 0x5095D, 0x4AD, 0xA4D, 0x41A4D, 0xD25, 0x81AA5, 0xB54, 0xB6A, 0x612DA, 0x95B, 0x49B, 0x41497, 0xA4B, 0xA164B, 0x6A5, 0x6D4, 0x615B4, 0xAB6, 0x957, 0x5092F, 0x497, 0x64B, 0x30D4A, 0xEA5, 0x80D65, 0x5AC, 0xAB6, 0x5126D, 0x92E, 0xC96, 0x41A95, 0xD4A, 0xDA5, 0x20B55, 0x56A, 0x7155B, 0x25D, 0x92D, 0x5192B, 0xA95, 0xB4A, 0x416AA, 0xAD5, 0x90AB5, 0x4BA, 0xA5B, 0x60A57, 0x52B, 0xA93, 0x40E95], _getBit: function (m, n) { return (m >> n) & 1; }, // 获取时间 array getTime: function () { var time = new Date(); return [parseInt(time.getHours() / 10), parseInt(time.getHours() % 10), parseInt(time.getMinutes() / 10), parseInt(time.getMinutes() % 10), parseInt(time.getSeconds() / 10), parseInt(time.getSeconds() % 10)] }, // 获取公历日期 array getDate: function () { var date = new Date(); return [ date.getMonth() + 1, date.getDate(), this.WEEKDAY_NAME[date.getDay()] ] }, // 获取农历日期 string getCalendarDate: function () { var calendar = new Date(); var tmp = calendar.getFullYear(); if (tmp < 1900) { tmp += 1900; } var total = (tmp - 1921) * 365 + Math.floor((tmp - 1921) / 4) + this.MONTH_ADD[calendar.getMonth()] + calendar.getDate() - 38; if (calendar.getFullYear() % 4 == 0 && calendar.getMonth() > 1) { total++; } var isEnd = false; var n, m, k for (m = 0; ; m++) { k = (this.CALENDAR_DATA[m] < 0xfff) ? 11 : 12; for (n = k; n >= 0; n--) { if (total <= 29 + this._getBit(this.CALENDAR_DATA[m], n)) { isEnd = true; break; } total = total - 29 - this._getBit(this.CALENDAR_DATA[m], n); } if (isEnd) break; } var month = k - n + 1; var day = total; if (k == 12) { if (month == Math.floor(this.CALENDAR_DATA[m] / 0x10000) + 1) { month = 1 - month; } if (month > Math.floor(this.CALENDAR_DATA[m] / 0x10000) + 1) { month--; } } var tmp = ""; if (month < 1) { tmp += "(闰)"; tmp += this.MONTH_STRING.charAt(-month - 1); } else { tmp += this.MONTH_STRING.charAt(month - 1); } tmp += "月"; tmp += (day < 11) ? "初" : ((day < 20) ? "十" : ((day < 30) ? "廿" : "三十")); if (day % 10 != 0 || day == 10) { tmp += this.NUMBER_STRING.charAt((day - 1) % 10); } return tmp; } } ``` 以下代码放在 **后台-外观设置-开发者设置-自定义CSS** ``` /* 太空人表盘 */ .jun-meter { position: relative; width: 195px; height: 195px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/ring.svg"); background-repeat: no-repeat; background-size: 100%; margin: auto; margin-top: 7%; } .jun-time-rect { position: absolute; width: 9px; height: 24px; left: 82.5px; top: 54px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/rect.svg"); background-size: 12px 12px; } .jun-time-h-h { position: absolute; width: 30px; height: 30px; left: 42px; top: 51px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/8.svg"); background-repeat: no-repeat; background-size: 100%; } .jun-time-h-l { position: absolute; width: 30px; height: 30px; left: 60px; top: 51px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/8.svg"); background-repeat: no-repeat; background-size: 100%; } .jun-time-m-h { position: absolute; width: 30px; height: 30px; left: 87px; top: 51px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/8.svg"); background-repeat: no-repeat; background-size: 100%; } .jun-time-m-l { position: absolute; width: 30px; height: 30px; left: 105px; top: 51px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/8.svg"); background-repeat: no-repeat; background-size: 100%; } .jun-time-s-h { position: absolute; width: 18px; height: 18px; left: 129px; top: 62.5px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/8.svg"); background-repeat: no-repeat; background-size: 100%; } .jun-time-s-l { position: absolute; width: 18px; height: 18px; left: 141px; top: 62.4px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/8.svg"); background-repeat: no-repeat; background-size: 100%; } .jun-calendar-date { position: absolute; width: 36px; height: 9px; left: 128px; top: 93px; line-height: 9px; font-size: 10px; transform: scale(0.83333); transform-origin: 0 0; white-space: nowrap; text-align: center; } .jun-date { position: absolute; width: 36px; height: 9px; left: 128px; top: 103.5px; line-height: 9px; font-size: 10px; transform: scale(0.83333); transform-origin: 0 0; white-space: nowrap; text-align: center; } .jun-human{ position: absolute; width: 45px; height: 45px; left: 70px; top: 84px; background-image: url("https://s3-us-east-1.ossfiles.com/itggcc/img/human.gif"); background-repeat: no-repeat; background-size: 100%; } ``` 在**/usr/themes/handsome/component**的**footer.php**文件最后的**`</body>`**之前添加以下代码 ``` <script> /* 太空人表盘 */ function WatchMeter() { // 初始化dom this._initDom() // 更新 this.update() this.date = new TimeGeneration() } // 修改原型 WatchMeter.prototype = { constructor: WatchMeter, // 初始化Dom _initDom: function () { this.elem = {} this.elem.hh = document.getElementById('hh') this.elem.hl = document.getElementById('hl') this.elem.mh = document.getElementById('mh') this.elem.ml = document.getElementById('ml') this.elem.sh = document.getElementById('sh') this.elem.sl = document.getElementById('sl') this.elem.date = document.getElementById('date') this.elem.calendarDate = document.getElementById('calendarDate') }, // 更新 update: function () { var _this = this setInterval(function () { _this._render(_this.date.getDate(), _this.date.getCalendarDate(), _this.date.getTime()) }, 1000) }, // 渲染 _render: function (date, calendarDate, time) { this._setNumberImage(this.elem.hh, time[0]) this._setNumberImage(this.elem.hl, time[1]) this._setNumberImage(this.elem.mh, time[2]) this._setNumberImage(this.elem.ml, time[3]) this._setNumberImage(this.elem.sh, time[4]) this._setNumberImage(this.elem.sl, time[5]) this.elem.date.innerText = date[2] + " " +date[0] + "-" +date[1] this.elem.calendarDate.innerText = calendarDate }, // 设置数字图片 _setNumberImage: function (elem, value) { elem.style.backgroundImage = "url(./assets/img/" + value + ".svg)"; } } var myWatchMeter = new WatchMeter() </script> ``` 最后一步,将以下代码放在**后台-外观设置-开发者设置-自定义输出body尾部** ``` <!-- 太空人表盘 --> <script src="https://你的域名/usr/themes/handsome/assets/js/timeGeneration.js"></script> ``` <p></p></div></div></div> ### 添加左侧导航 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-19edd24c58885ee9cc49d16996213fda55" aria-expanded="true"><div class="accordion-toggle"><span style="">添加左侧导航</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-19edd24c58885ee9cc49d16996213fda55" class="collapse collapse-content"><p></p> 以下代码放在**后台-外观设置-高级设置-左侧边栏导航**内容请自行更改 ``` {"name":"每日一读","class":"book-open","link":"/everyday.html","target":"_self"}, {"name":"IT哥哥Tools","class":"trello","link":"http://tool.itgg.cc","target":"_blank"}, ``` <p></p></div></div></div> ### 信息统计增加全站字数、在线人数、响应耗时和访客总数 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-3c370d4c72618c60fd44163e4201a1df67" aria-expanded="true"><div class="accordion-toggle"><span style="">信息统计增加全站字数、在线人数、响应耗时和访客总数</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-3c370d4c72618c60fd44163e4201a1df67" class="collapse collapse-content"><p></p> 首先将以下代码加到**/usr/themes/handsome/libs/Content.php**中,放在**class Content**的上面 ``` /*访问总量*/ function theAllViews(){ $db = Typecho_Db::get(); $row = $db->fetchAll('SELECT SUM(VIEWS) FROM `typecho_contents`'); echo number_format($row[0]['SUM(VIEWS)']); } /*响应时间*/ function timer_start() { global $timestart; $mtime = explode( ' ', microtime() ); $timestart = $mtime[1] + $mtime[0]; return true; } timer_start(); function timer_stop( $display = 0, $precision = 3 ) { global $timestart, $timeend; $mtime = explode( ' ', microtime() ); $timeend = $mtime[1] + $mtime[0]; $timetotal = number_format( $timeend - $timestart, $precision ); $r = $timetotal < 1 ? $timetotal * 1000 . " ms" : $timetotal . " s"; if ( $display ) { echo $r; } return $r; } /** * 全站字数 */ function allOfCharacters() { $chars = 0; $db = Typecho_Db::get(); $select = $db ->select('text')->from('table.contents'); $rows = $db->fetchAll($select); foreach ($rows as $row) { $chars += mb_strlen(trim($row['text']), 'UTF-8'); } $unit = ''; if($chars >= 10000) { $chars /= 10000; $unit = '万'; } else if($chars >= 1000) { $chars /= 1000; $unit = '千'; } $out = sprintf('%.2lf %s',$chars, $unit); return $out; } /** * 在线人数 */ function online_users() { $filename='online.txt'; //数据文件 $cookiename='Nanlon_OnLineCount'; //Cookie名称 $onlinetime=30; //在线有效时间 $online=file($filename); $nowtime=$_SERVER['REQUEST_TIME']; $nowonline=array(); foreach($online as $line){ $row=explode('|',$line); $sesstime=trim($row[1]); if(($nowtime - $sesstime)<=$onlinetime){ $nowonline[$row[0]]=$sesstime; } } if(isset($_COOKIE[$cookiename])){ $uid=$_COOKIE[$cookiename]; }else{ $vid=0; do{ $vid++; $uid='U'.$vid; }while(array_key_exists($uid,$nowonline)); setcookie($cookiename,$uid); } $nowonline[$uid]=$nowtime; $total_online=count($nowonline); if($fp=@fopen($filename,'w')){ if(flock($fp,LOCK_EX)){ rewind($fp); foreach($nowonline as $fuid=>$ftime){ $fline=$fuid.'|'.$ftime."\n"; @fputs($fp,$fline); } flock($fp,LOCK_UN); fclose($fp); } } echo "$total_online"; } ``` 然后在**/usr/themes/handsome/component/sidebar.php**文件内,找到合适和位置添加以下代码: 注:**`<!--博客信息-->`**处就是添加代码的地方,找到你想加的位置添加代码即可 ``` <li class="list-group-item text-second"><span class="blog-info-icons"><i data-feather="edit-3"></i></span><span class="badge pull-right"><?php echo allOfCharacters(); ?></span><?php _me("全站字数") ?></li> <li class="list-group-item"> <i class="glyphicon glyphicon-user text-muted text-muted"></i> <span class="badge pull-right"><?php echo online_users() ?></span><?php _me("在线人数") ?></li> <li class="list-group-item text-second"> <span class="blog-info-icons"> <i data-feather="users"></i></span> <span class="badge pull-right"><?php echo theAllViews(); ?></span><?php _me("访客总数") ?></li> <li class="list-group-item text-second"> <span class="blog-info-icons"> <i data-feather="refresh-ccw"></i></span> <span class="badge pull-right"><?php echo timer_stop(); ?></span><?php _me("响应耗时") ?></li> ``` <p></p></div></div></div> ### 彩色标签云 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-5ba9f25d21d7bf8681d09a8076fe2fee93" aria-expanded="true"><div class="accordion-toggle"><span style="">彩色标签云</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-5ba9f25d21d7bf8681d09a8076fe2fee93" class="collapse collapse-content"><p></p> 以下代码放在 **后台-外观设置-开发者设置-自定义 JavaScript** ``` // 彩色标签云 let tags = document.querySelectorAll("#tag_cloud-2 a"); let infos = document.querySelectorAll(".badge"); let colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999"]; tags.forEach(tag => { tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)]; tag.style.backgroundColor = tagsColor; }); infos.forEach(info => { infosColor = colorArr[Math.floor(Math.random() * colorArr.length)]; info.style.backgroundColor = infosColor; }); function addNumber(a) { var length = document.getElementById("comment").value.length; if(length> 0){ document.getElementById("comment").focus() document.getElementById("comment").value += '\n' + a + new Date }else{ document.getElementById("comment").focus() document.getElementById("comment").value += a + new Date } } ``` 如果你博客开启了PJAX,需要在**PJAX回调函数**里面添加以下代码: ``` // 彩色标签云 let tags = document.querySelectorAll("#tag_cloud-2 a"); let infos = document.querySelectorAll(".badge"); let colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999"]; tags.forEach(tag => { tagsColor = colorArr[Math.floor(Math.random() * colorArr.length)]; tag.style.backgroundColor = tagsColor; }); infos.forEach(info => { infosColor = colorArr[Math.floor(Math.random() * colorArr.length)]; info.style.backgroundColor = infosColor; }); function addNumber(a) { var length = document.getElementById("comment").value.length; if(length> 0){ document.getElementById("comment").focus() document.getElementById("comment").value += '\n' + a + new Date }else{ document.getElementById("comment").focus() document.getElementById("comment").value += a + new Date } } ``` <p></p></div></div></div> End 本文作者: 烟雨江南 文章标题:Handsome美化笔记 本文地址:https://itgg.cc/archives/8.html 版权说明:若无注明,本文皆IT哥哥原创,转载请保留文章出处。 Last modification:May 3, 2025 © Allow specification reprint Support Appreciate the author AliPayWeChat Like 15 如果觉得我的文章对你有用,请随意赞赏
4 comments
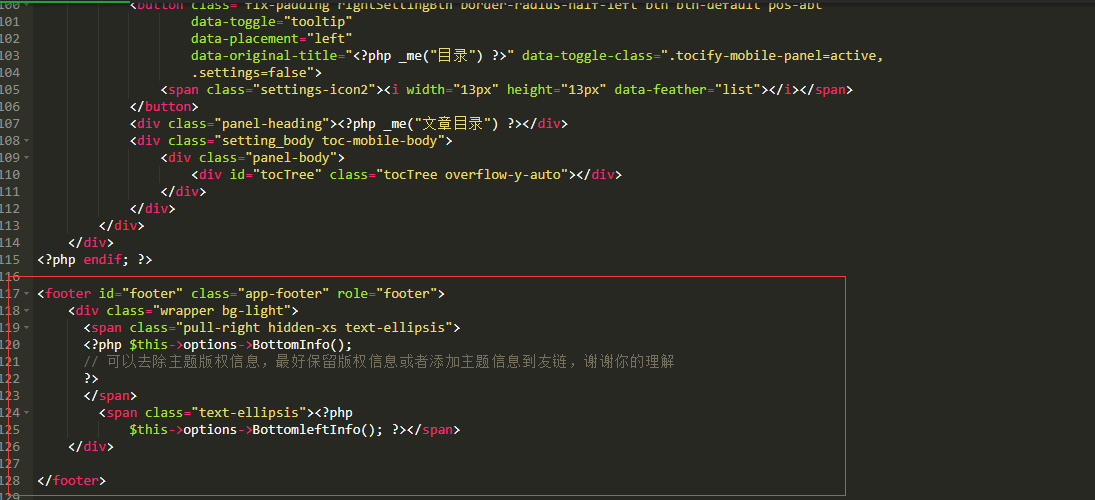
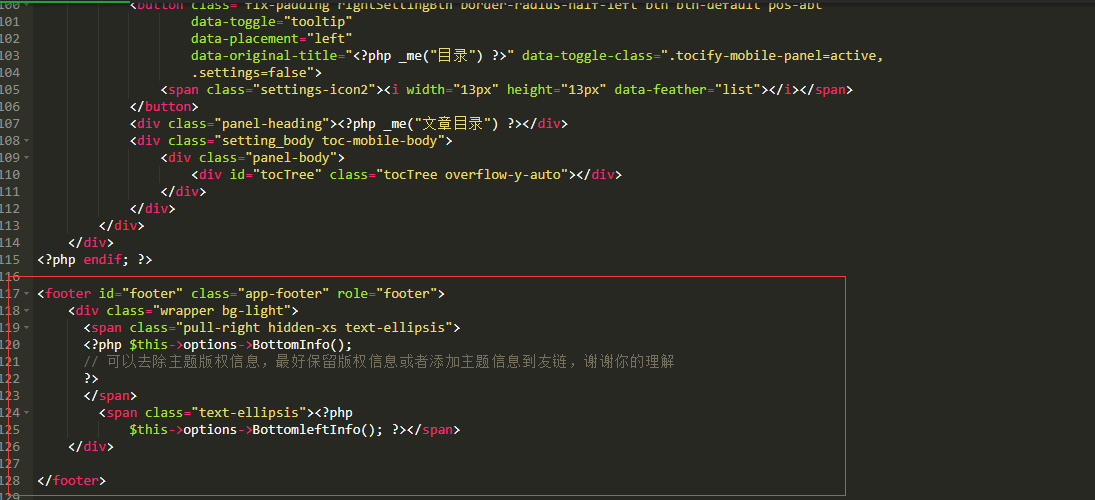
我是新手,请问怎么能查找到--------模板文件/component/headnav.php文件中动态日历中------
模板目录里面找一下/component/headnav.php这个文件呢,找到你应该就懂了
⌇●﹏●⌇过来学习学习